Com apenas 58 segundos no relógio, os San Francisco 49ers perdiam para os Dallas Cowboys por 27-21, com uma viagem para a Super Bowl em jogo.
Joe Montana fez o snap e rolou para a direita, procurando o seu running back Freddie Solomon. Solomon deveria estar bem aberto, mas estava perfeitamente coberto pelo safety dos Cowboys.
Numa fração de segundo, enquanto corria, virava e olhava… Montana tomou a decisão de ajustar a jogada.
Recuou, lançando um passe alto que pareceu a toda a gente como um lançamento. Ele encontrou a ponta dos dedos de Dwight Clark na zona final, finalizando uma das maiores jogadas da história da NFL.
Sem a capacidade de Montana de se ajustar e adaptar, os 49ers teriam perdido aquele jogo, deixando escapar a sua primeira vitória no Super Bowl.
Ser capaz de se ajustar e adaptar de forma natural e automática é uma chave fundamental para a sobrevivência e o sucesso. Isto é verdade no desporto, na natureza, nos negócios e também, desenvolvimento web.
Vamos dar uma olhadela a uma das mudanças mais excitantes – e libertadoras – que surgiram para os editores online na história recente da web …
O que é o design responsivo para telemóveis?
Quando um sítio Web é reativoo esquema e/ou o conteúdo responde (ou adapta-se) com base no tamanho do ecrã em que é apresentado.
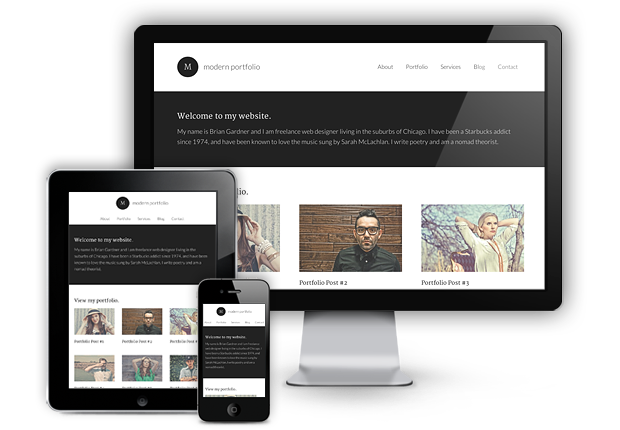
Um sítio Web responsivo muda automaticamente para se adaptar ao dispositivo em que o está a ler.
Normalmente, há quatro tamanhos de ecrã gerais a que o design responsivo se destina: o monitor de secretária panorâmico, o computador de secretária mais pequeno (ou portátil), o tablet e o telemóvel.
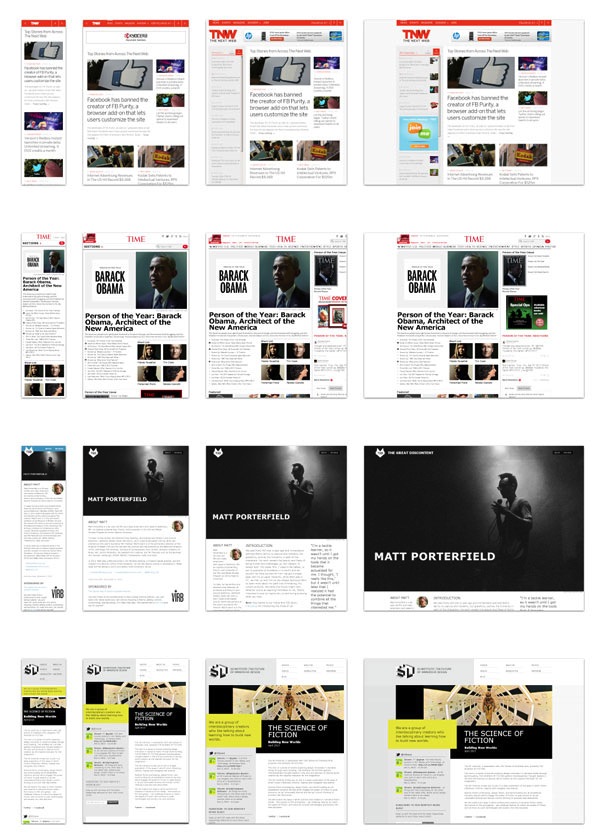
Como pode ver nos exemplos abaixo, à medida que o ecrã se torna mais pequeno, o conteúdo muda e altera-se para a melhor visualização para cada ecrã …

Por que razão devo preocupar-me com o design responsivo para telemóveis?
Resumindo, você (o editor digital, programador e designer) deve preocupar-se porque quer que os visitantes do seu sítio Web tenham a melhor experiência possível, sem os obrigar a adaptarem-se a si próprios.
Existem essencialmente duas formas de proporcionar ao seu público uma boa experiência utilizando o design responsivo:
1. Optimize o layout do seu conteúdo.
Se um leitor estiver a navegar no seu sítio a partir de um telemóvel, geralmente não tem muito espaço de ecrã para trabalhar. Atualmente, os telemóveis reduzem automaticamente o zoom, para que todo o sítio web possa ser visto no ecrã. Isto pode ser bom, pois dá ao leitor acesso a toda a vista, mas também pode ser frustrante quando tenta encontrar informações que estão localizadas numa pequena parte do canto superior direito do ecrã. Se puder mudar algumas coisas de lugar, aumentar algumas coisas e não ter tantas colunas, proporcionará ao seu leitor móvel uma experiência muito melhor.
2. Adapte o conteúdo que é mostrado.
Se tem um restaurante e um potencial cliente está a navegar no seu site a partir de um telemóvel, é provável que não esteja muito preocupado com a forma como bonito o seu site é – o seu blogue de culinária com o fantástico slideshow de pratos deliciosos a rolar de um lado para o outro não é muito útil nessa situação. Eles querem saber qual é o seu horário de funcionamento, onde está localizado, como fazer reservas e querem ver o seu menu.
O seu potencial cliente que navega a partir de um computador de secretária provavelmente não está à procura de comida neste momento e não tem pressa em ver onde está localizado e qual é o seu número de telefone. O mais provável é que esteja à procura de ver se tem um bom ambiente e que tipo de comida está disponível.
Estas são generalizações óbvias, mas pode ver os benefícios de ter conteúdos diferentes apresentados a pessoas em diferentes circunstâncias de visualização de ecrã.
O design responsivo para telemóveis trata disto “na hora”, e sem ter de manter várias versões do seu sítio.
Como criar facilmente um sítio Web de resposta móvel
Tudo isto pode ser novo para muitos de vós e bastante intimidante, uma vez que requer não só uma mudança no código e no design, mas também na sua estratégia e filosofia gerais da Web.
Agradecemos, a nossa equipa do StudioPress tem as suas capas vestidas e está aqui para o ajudar.
Escrevemos vários artigos que detalham como pode começar a criar o seu próprio design responsivo, começando com a filosofia subjacente e passando depois para a codificação real de grelhas flexíveis e media queries:
Se tudo isto não for do seu agrado, criámos vários temas que são responsivos de imediato. Pode verificar esses temas aqui mesmo.
E fique atento, porque estamos no processo de tornar cada tema Genesis responsivo …
O design responsivo para telemóveis é o futuro da web
O design responsivo para dispositivos móveis consiste em fornecer automaticamente ao seu público o conteúdo que ele deseja, no contexto em que o está a ver.
É revolucionário para os editores online, porque (para a maioria) o design reativo elimina a necessidade de várias versões do seu sítio ou de desenvolvimento e manutenção de aplicações dispendiosas.
Um sítio Web, várias versões.
Simplicidade perfeita para o editor, grande utilidade para o leitor.